
In the world of digital design, animations add a touch of magic that captivates audiences. Whether you’re developing a mobile app or enhancing a website, animated elements can significantly improve user experience and engagement. One tool that has transformed the animation landscape is Lottie. In this post, we’ll guide you through the essentials of lottie editor for beginners, showing you how to bring your creations to life.
What Is Lottie and Why It Matters
Lottie is a library that renders animations in real-time across various platforms. Developed by Airbnb, it allows designers to create rich animations using After Effects, which are then exported as JSON files. The key advantage? These animations maintain high quality while reducing file size, making them perfect for apps and websites alike.
Getting Started with Lottie
For beginners, Lottie offers an accessible entry point into the world of animation. Start by installing the Lottie library in your project. If you’re working on a web application, include the Lottie player script in your HTML file. For mobile apps, Lottie integrates seamlessly with both iOS and Android platforms.
Creating Your First Animation
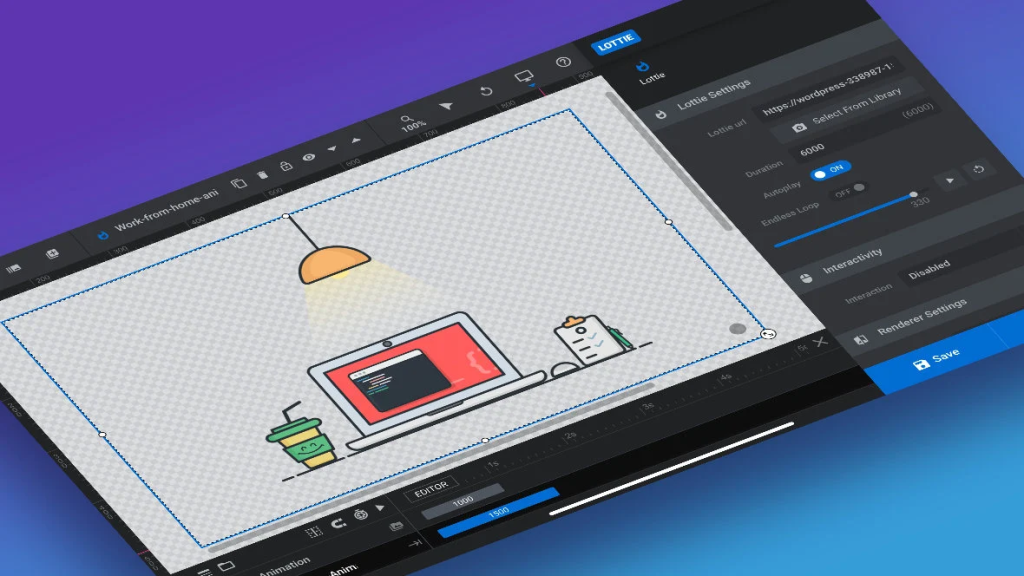
To create a Lottie animation, begin with Adobe After Effects. Design your animation as usual, taking advantage of the robust tools and features that After Effects offers. Once you’re satisfied with your creation, use the Bodymovin plugin to export the animation as a Lottie JSON file.
Integrating Lottie in Your Project
Lottie’s versatility shines through its ease of integration. For web projects, load the Lottie animation by referencing the JSON file in your HTML. Use JavaScript to control playback, adjust speed, and loop settings. For mobile apps, native SDKs for iOS and Android allow you to import and manipulate Lottie files effortlessly.
Benefits of Using Lottie Animations
Lottie animations are lightweight, scalable, and versatile. Unlike traditional GIFs or videos, they don’t compromise on performance. This makes them ideal for responsive designs, where loading speed and visual fidelity are crucial. Additionally, Lottie allows for easy customization, enabling designers to tweak animations without having to recreate them from scratch.
Tips for Creating Engaging Animations
When designing Lottie animations, focus on simplicity and clarity. Avoid overly complex animations that might distract users or slow down your project. Instead, aim for smooth transitions and subtle effects that enhance the user experience. Incorporating interactive elements, like hover effects or clickable animations, can also increase engagement.
The Future of Animation with Lottie
Lottie continues to grow in popularity due to its efficiency and ease of use. As more developers and designers adopt this tool, we can expect even more innovation in digital animation. Whether you’re a seasoned designer or a newcomer, Lottie provides the tools you need to create stunning animations.
Explore the Possibilities with Lottie
In conclusion, Lottie opens up a world of possibilities for animators and developers alike. By combining creativity with technical prowess, you can create animations that enhance user interactions and bring your designs to life. Start experimenting with Lottie today, and watch your digital projects transform into dynamic experiences.